主题选择
本站整体上使用了 Litten 的 Yilia 主题。并在它的基础上做了些小小的修改。你可以到官网选择自己喜欢的主题:戳这。
使用方法:git clone [theme_url] 到目录 /themes/.并修改根目录下主配置文件 _config.yml# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
# theme: landscape-plus
theme: your_theme_name # 填写你的主题名
添加整站访客量和文章阅读量统计
站点统计的工具很多,最出名的当属 Google、Baidu、CNZZ、Tencent。个人感觉他们功能太多,对于我们这种小站有点多余。于是找个了个极简的统计工具:不蒜子 .关键是它还有单页面统计功能,可用于文章阅读量的统计。又是一见钟情呐….。使用方法如官网所说简单至极。
1.访客量
在全局页面中引入所需 js。如:我在文件 /themes/[theme_name]/layout/_partial/after-footer.ejs 末尾追加
<%- js('dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js') %>
然后在网站脚标模版页 /themes/[theme_name]/layout/_partial/footer.ejs 文件中添加统计信息代码:
<div class="footer-left">
© <%= date(new Date(), 'YYYY') %> <%= config.author || config.title %>
<!-- 统计代码 -->
<span id="busuanzi_container_site_uv">| 您是本站第<span id="busuanzi_value_site_uv"></span>位访客</span>
<!-- 统计代码 end-->
</div>于是乎脚标就出现网站访客量

2.文章阅读量
- 上面已经引入过 js 文件,直接在模版中调用统计代码。文章模版文件 \themes\hexo-luoye\layout_partial\article.ejs中添加如下统计代码
<div class="article-meta">
<p>
<%- partial('post/date', {class_name: 'article-date', date_format: null}) %>
<!-- 统计代码 -->
<% if (!index){ %>
<i class="fa fa-eye"></i><span id="busuanzi_value_page_pv"></span>view
<% } %>
<!-- 统计代码 end-->
<%- partial('post/category') %>
</p>
</div>
效果如下:
tips:由于”不蒜子”暂不支持文章摘要列表中(如首页)逐个显示每篇文章的阅读次数
所以 if (!index) 一定不能省略
3.加载特效
由于统计功能调用的是第三方js代码所以需要加载时间,如果加载前想使用菊花加载效果
在 head.ejs 或 after-footer.ejs 中引入font-awesome 字体.
<%- css('http://apps.bdimg.com/libs/fontawesome/4.2.0/css/font-awesome.min.css') %>
修改上两处添加的统计代码
<span id="busuanzi_container_site_uv">| 您是本站第<span id="busuanzi_value_site_uv"></span>位访客</span>
替换为:
<span id="busuanzi_container_site_uv">| 您是本站第<span id="busuanzi_value_site_uv"><i class="fa fa-spinner fa-spin"></i></span>位访客</span>
<i class="fa fa-eye"></i><span id="busuanzi_value_page_pv"></span>view
替换为:
<i class="fa fa-eye"></i><span id="busuanzi_value_page_pv"><i class="fa fa-spinner fa-spin"></i></span>view
文章字数统计
先预览效果:
hexo 有个插件能提供此功能: wordcount,不过项目上的使用说明不适合使用ejs 模版引擎的新版hexo。
并且此插件有很严重的bug:如果你的文章中只有中文,或者英文字符,甚至内容为空时 hexo generate 生成静态html 会报错。
安装插件:
npm install hexo-wordcount --save
在文章模版 article.ejs 中需要显示的地方添加文字统计代码
# 官方 usage 上为(老版本hexo)
{{ wordcount(post.content) }}
# 由于新版本hexo 跟换默认模版引擎,所以需要使用下面的代码。
<%= wordcount(strip_html(post.content))%>word看了下wordcount 源码,其实再简单不过,就两句正则代码。导致bug的原因是
/node_modules/index.js中length函数不支持提取空元素的长度.如下:# 源文件
return numeral(
content.match(/[\u4E00-\u9FA5]/g).length + //中文
content.match(/(\W*\w*\W)/g).length //英文
).format('0,0');
## 删除上面的代码替换为下面的代码即可
var en_content, zh_content, zh_nu, en_nu, count = 0;
zh_content = content.match(/[\u4E00-\u9FA5]/g);
en_content = content.match(/(\w+\W)/g);
if(zh_content){
count += zh_content.length;
}
if (en_content) {
count += en_content.length;
}
return numeral(count).format('0,0');
自动生成目录
官方提供的插件库里面有个叫做: hexo-toc 用于自动生成目录。但实际上如果用的是新版本hexo(v3.1.1),它默认已经集成 toc 功能。
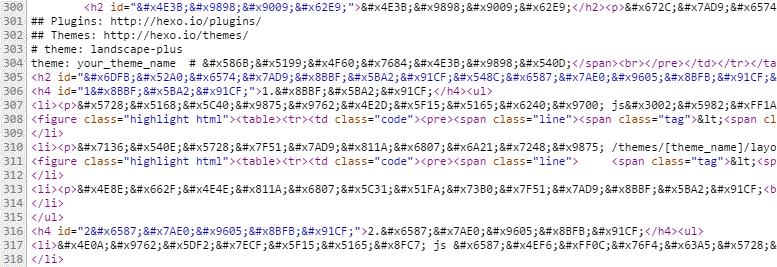
如果重复安装此插件会出现很多毛病,如:导致所有 hexo 解析的markdown 文章都被转义成 html 实体编号,在生成的静态html文件中查看源码可发现汉字都变成类似:&#xXXXX; 样式(如图);并且间接导致其他插件或功能出现严重BUG。本人就深受其害。

具体添加目录自动生成方法如下:
- 在文章模版 article.ejs 中需要显示的地方添加 toc.
<% if (post.excerpt && index){ %>
<%- post.excerpt %>
<% } else { %>
<!-- toc 代码-->
<div id="toc" class="toc-article">
<%- toc(post.content) %>
</div>
<!-- toc 代码 end-->
<%- post.content %>
<% } %>
</div>
tips:
- 为了防止首页文章列表显示目录最好把 toc 代码添加
if (post.excerpt && index)的else结构中 - 可以用
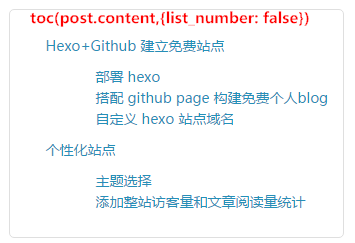
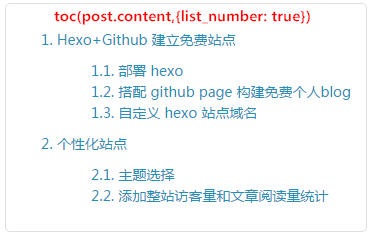
toc(post.content,{list_number: false/ture})控制目录是否生成序列.

- toc 生成目录样式需要自行添加 css 代码,这里就不列出。但如果不想出现下面的情况,一定记得设置
list-style-type: none

免密码 deploy
每次跟新站点执行 hexo deploy 时都要输入用户名密码很是烦操.其实只要配置好 SSH-KEY 就不需要输入密码认证了。(安全性自行斟酌)
- 生成 SSH-KEY
在git bash 中执行ssh-keygen,一直ENTER在~/.ssh/中就会生成一对 ssh 密钥.
配置 github ssh
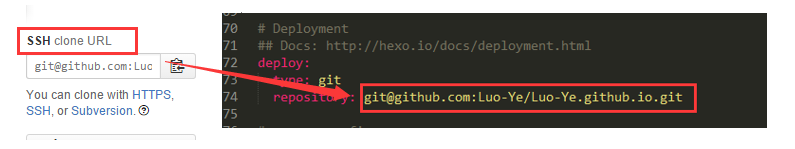
git bash 中$ cat ~/.ssh/id_rsa.pub, copy 里面的内容到github 如图位置:
设置 deploy 的 URL 时一定要使用 SSH clone URL。只有ssh 协议才支持密钥验证,http 是不支持的。